27 مارس

هنگام طراحی یک طرح وب سایت، برخی از اشتباهات رایج وجود دارد که غالبا جزو پاپ آپ هستند. در این پست، ما گام هایی را اجرایی خواهیم کرد که برای طراحی وب سایتی کامل به آن نیاز دارید. ما آنچه را که برای هر سازنده وب سایت که در داخل آژانس دیجیتال فعالیت می کند و باید آن را بدانند و قبل از شروع یک پروژه جدید انجام دهند را پوشش خواهیم داد و نیز اینکه باید در طول فرایند به این توجه کند که از اشتباهات خودداری نماید.
این گام ها نه تنها جنبه های طراحی بلکه راهنمایی و نکاتی عمومی در مورد جریان کار را پوشش خواهد داد که کار را به بهترین و زیباترین شکل ممکن به اتمام خواهد رساند. در این مقاله ما به دنبال نحوه شروع و گام هایی کلیدی در فرایند کار طراحی خواهیم بود. این نکات و توصیه ها را دنبال کنید تا به زودی بتوانید در مسیر ایجاد طرح های حرفه ای وب سایت قرار بگیرید.
گام هایی که برای طراحی سایت لازم است انجام شود:
1- نوع ابزارهای موفقیت را مشخص کنید
قبل از اینکه کاری را شروع کنید، باید بدانید که چه چیزی را طراحی می کنید. جدا از توصیف سایت، باید بدانید که انتظارات از سایت چه مواردی هستند. برای مثال یک سایت خبری را پیدا کنید. هدف این سایت چه چیزی هست؟ آیا این نوع سایت ها تا اندازه ای زیاد از تاثیرات آگهی و تبلیغات برای کسب و کار خود استفاده می کنند یا آیا لازم است بهترین تجربه خواندن را ارائه دهند؟ این اهداف چگونه اندازه گیری می شوند؟
طراحی های خوب ضرورتا درخشان ترین و زیباترین نوع طراحی محسوب نمی شوند اما طرح هایی هستند که عملکرد را در طول زمان بهبود می بخشند. صحبت با مشتریان تان قبل از شروع طراحی تان کلید اصلی برای معرفی تمام این فرایند است. شما باید یاد بگیرید که چه نوع اهداف و نگرانی هایی پشت این بیانیه های کاری وجود دارد.
2- بدانید که از کجا شروع می کنید
اغلب مشارکت طراح در یک پروژه چیزی نیست که بتواند به تنهایی و جداگانه اتفاق بیفتد. مشتریان همیشه برای شروع چیزی بدون کمک کسی با شما تماس نخواهند گرفت. در بسیاری از موارد مجبورید سیستم در جریان را بیشتر درک کنید و اگر پروژه شما نیاز به این دارد که به چالش کشیده شود، فرصت هایی تکامل و بهبود آن را پیدا کنید یا به همان شکلی که هست آن را دنبال کنید.
گزینه ها بی حد و حصر زیادی وجود دارد. بدانید که از دیدگاه طراحی چه چیزی در جای خود کلیدی و ضروری است و تشخیص دهید فرصت های مناسب برای نوآوری در کجا قرار دارند. در حالی که برخلاف این چیزی که ایجاد شده است را باید به چالش کشید و اگر کسی قادر نباشد الزامات را درک کند باید حذف شود.
3- طراحی های اولیه خود را با مشتریان به اشتراک بگذارید
زمانی که یک مفهوم تعاملی یا یک طرح با مضمون “نگاه کن و حس کن” را پیشنهاد می کنید، باید تضمین دهید که هم شما و هم مشتریان تا جایی که امکان پذیر باشد به اهداف مشترکی برسید. قبل از به اشتراک گذاری یک مفهوم با مشتری، زمان زیادی را صرف آن نکنید. زمانی که مفهوم اولیه تایید شود می توانید تا حدودی آسوده خاطر باشید و تولید را شروع کنید. اما اگر بعد از ارائه مفهوم اولیه، مشتری نتوانست با آن ارتباط برقرار کند و عاشق آن شود، باید برای طراحی مفهوم دوم به شکلی مناسب تر بازخوردهای بیشتری از مشتریان دریافت کنید.
طراحی جریان کار
4- طرح بندی اولیه را شروع کنید
به نظر می رسد که این طرح بندی اولیه بسیار واضح و مشخص باشد اما غالبا دیده شده که طراحان قبل از اینکه در مورد مشکلی که تلاش می کنند آن را حل کنند و نظر و پیشنهادی در مورد آن بدهند، مستقیما سراغ کار طراحی خود می روند. طراحی در مورد حل مشکلات هست و چنین مشکلاتی نمی تواند از طریق سایه ها یا گرادینت ها حل گردد اما ترجیحا می تواند از طریق طرح بندی خوب و سلسه مراتب مشخص برطرف شود.
قبل از شروع طراحی سایه ها، در مورد محتوا، طرح بندی و عملکرد آن فکر کنید. مطمئن شوید که چنین تفکراتی در ارتباط با اهداف مشتریان شما هست و برای اشتراک گذاری آنها احساس راحت تری دارید.
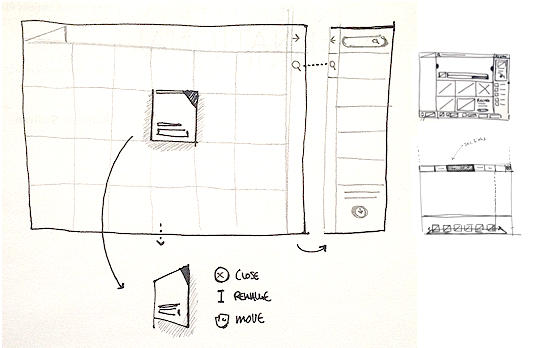
5- یک چارچوب سطح بالا طراحی کنید

زمانی که از من خواسته شد تا یک طرح بندی وب سایت را نگاه کنم و در مورد آن نظر دهم، اولین چیزی که انجام می دهم این است که یک چارچوب سطح بالا ارائه دهم که تمام مشکلات طراحی را حل کند. چارچوب یک رابط کاربری است که محتوا را شامل می شود و به کاربر کمک می کند تا اقدامات را اجرایی کند و از طریق آن حرکت نماید. این مرحله شامل جهت یابی و عناصری همچون ستون های فرعی و نوارهای پایینی است.
اگر از طریق این دیدگاه به طراحی خود نزدیک شوید، درک روشن و مشخصی از نیازهای طرح بندی خواهید داشت و این زمانی است که قسمت ها را فراتر از صفحه اصلی طراحی خواهید کرد.
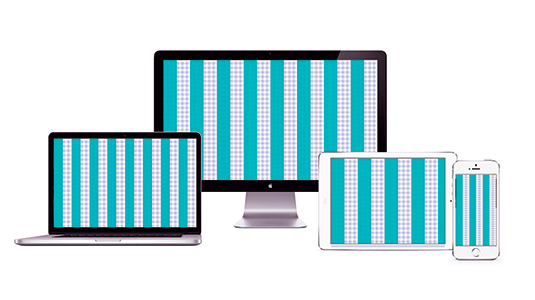
6- یک شبکه (Grid) اضافه کنید

این مرحله به همان اندازه ساده به نظر می رسد. قبل از شروع طراحی نیازمند یک شبکه مناسب و درست هستید. اگر طراحی را بدون شبکه شروع کنید باید بدانید که طراحی شبیه به یک طرح خوب نخواهد بود. شبکه به شما کمک خواهد کرد تا طرح قسمت های مختلف را ساختاربندی کنید، از طریق قوانین اندازه خاص صفحه شما را راهنمایی خواهد کرد و به شما کمک می کند تا قالب های سازگار را تهیه کنید، بنابراین، طراحان سایت سازگاری و نظم بهتری برای فاصله گذاری شبکه و بسیاری از مسائل دیگر طراحی خواهند داشت
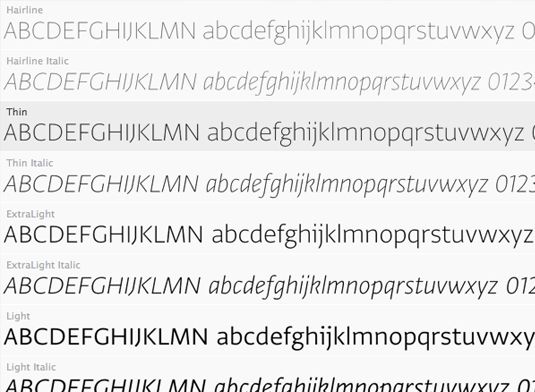
7- تایپوگرافی خودتان را انتخاب کنید

بررسی و جستجوی رنگ ها و طرح های حروف مختلف بخشی از مرحله کشف یک پروژه است. در کل، پیشنهاد این است که بیشتر از دو طرح حروف مختلف را در وب سایت استفاده نکنید، اگرچه به واقع به ماهیت آن بستگی دارد. فونتی را انتخاب کنید که برای خواندن قسمت های بزرگ متن راحت و آسان باشد و برای فونت عناوین و فراخوان به عمل (Call to Action) بیشتر حالت فریبنده و شاد داشته باشد. آیا دنبال این الهام می گردید؟ می توانید نگاهی به مجموعه ای از فونت های کامل font pairings بیندازید. از فونت های بزرگ استفاده کنید و هنگام تایپوگرافی خلاق و منظم باشید.
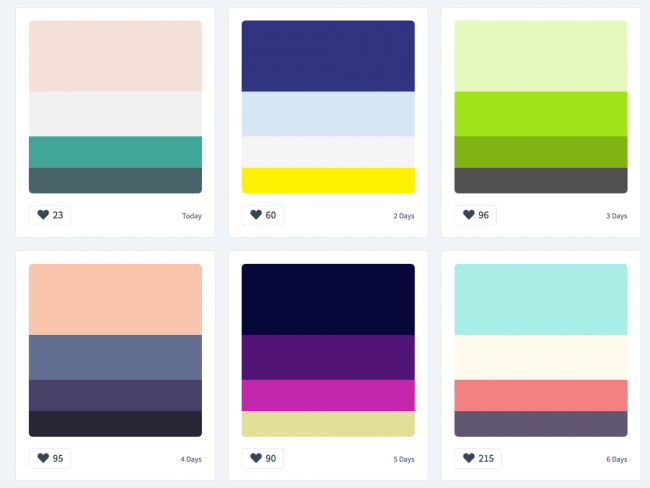
8- تم رنگی خودتان را انتخاب کنید

در طول فرایند انتخاب مجموعه ای از طرح های حروف، باید به دنبال رنگ هایی باشید که در پس زمینه ها، رابط کاربری و متن ها استفاده خواهید کرد. پیشنهاد این است که از مجموعه ای محدود از رنگ ها و شدت آن ها برای رابط کاربری عمومی استفاده کنید.
بسیار حائز اهمیت است که در سراسر طرح بندی وب سایت به طور پیوسته بسته به عملکرد و قابلیت هر اجزا از این ویژگی ها استفاده کنید. در مورد طرح بندی سایت هایی چون فیسبوک، توییتر، کوورا (Quora ) و ویمو (Vimeo) فکر کنید. به غیر از رابط کاربری، برای تصاویر یا جزئیات گرافیکی نباید محدودیت رنگی وجود داشته باشد تا زمانی که با اجزای اجرایی تداخل نداشته باشد.
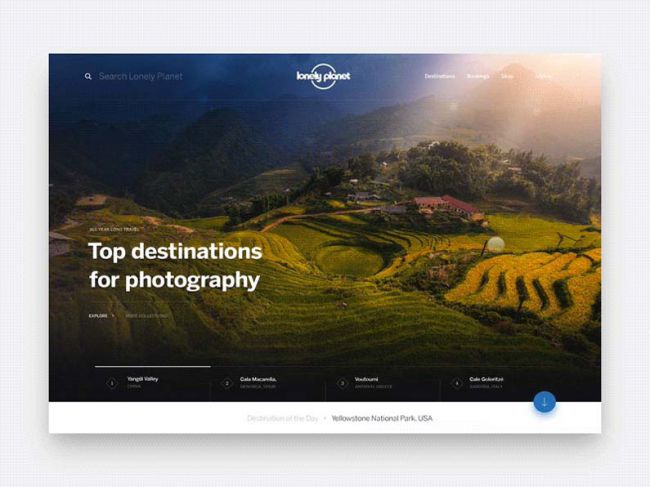
9- طرح بندی را ساده سازی کنید

هر چه ساختار سایت ساده تر باشد، برای راهنمایی کاربران راحت تر خواهد بود. هر قسمت سایت نیاز به یک داستان مختص به خود دارد، این حالت نیازمند دلیل و نتیجه نهایی برای کاربر است. طرح بندی باید به محتوا کمک کند تا مهمترین قسمت های آن داستان را برجسته کند.
در حقیقت، نباید فراخوان به عمل (Call to Action) زیادی در صفحه سایت وجود داشته باشد. هر چیزی باید نتیجه نهایی “چه کاری اینجا می توانم انجام دهم” را تشویق کند. در مورد طرح بندی ساده ای فکر کنید که می توانید آن را برای هدف ساده ای تصور کنید و عناصر ضروری را به آن اضافه کنید. در پایان تعجب خواهید کرد که چقدر سخت است که بتوان سایت را ساده نگه داشت.
10- هر جزء را اصلاح کنید

هر جزء را طوری به هم ارتباط دهید که بتواند در یک مسابقه طراحی نمایش داده شود. اگر به هر جزء توجه کنید، تمام آن فراتر از مجموع بخش هایش خواهد بود. هر مولفه و جزء باید به درستی طراحی شود تا بتواند به تنهایی به عنوان بهترین جزء تشکیل دهنده باشد. گاهی اوقات طراحان بخش های مشخصی از سایت را رها می کنند تا روی قسمت های اصلی دیگر کار کنند و در پایان توجه زیادی به آنها نمی کنند.
11- مشتریان را از طریق راه حل هایتان همراهی کنید
از شفاف سازی و آشکار کردن کارهای بزرگ تان خودداری کنید. یکی از اهداف ارتباطات با مشتری این است که هنگام آشکار کردن کارتان از غافلگیری ها خودداری نمایید. خیلی مفیدتر و بهتر است که مشتریان را به یک سفر کوتاه ببریم و نشان دهیم از کجا شروع کرده ایم، ملاحظاتی که هنگام جهت دهی به چالش ها داشته ایم و در آخر به جای اینکه پایان سفر را بدون هیچ زمینه ای نشان دهیم، مشخص کنیم که کجا به این سفر پایان داده ایم.
با انجام این کار متوجه خواهید شد که مشتریان هم با نتایج کار شما موافق خواهند بود و هم در طول جریان نمایش کاری تان، نقایص مشخص خواهد شد یا یک نوع اضافی دیگر که ممکن است به آن توجهی نکرده باشید. در هر صورت شما یک مکالمه خواهید داشت و اگر مشتری به عنوان بخشی از فرایند در نظر گرفته شود احساس ارزشمندی خواهد کرد.
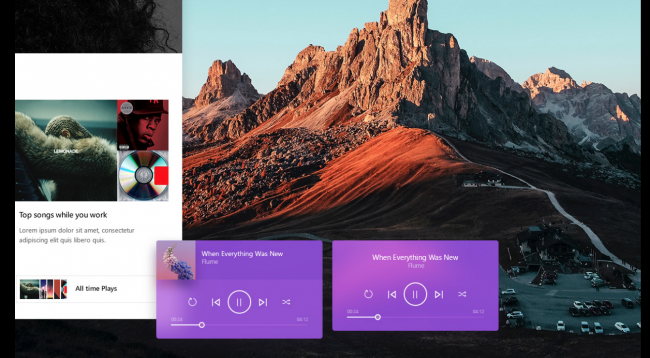
12- از موشن یا حرکت استفاده کنید

حرکت یا موشن هنگام طراحی تجارب تعاملی یک ضرورت محسوب می شود. هیچ طراحی نمی تواند به تنهایی یا به عنوان یک مکمل ثابت مورد قضاوت واقع شود. هر جزئی از طریق ارتباط آن با سیستم تعریف می شود و چنین ارتباطی به موشن یا حرکت نیازمند هست تا به درستی پیام را به مخاطب منتقل کند. موشن یا حرکت می تواند تاثیرات پویا را روی محتوا یا حالت های تعاملی در داخل طرح بندی نشان دهد. برای هدف دوم می توانید طرح هایتان را کمی بیشتر به نمونه اولیه (prototyping) تبدیل کنید.
13- نمونه اولیه، نمونه اولیه، نمونه اولیه